1日サボりました(笑)
昨日は知人の誕生日祝いをしたので、ブログを書く時間が作れませんでした。
今日は画像リンクとタイピングの経過報告をしたいと思います。前回の記事より有言実行(笑)
画像リンクについて
それでは早速。
WordPressで画像リンクを挿入するのはとても簡単でした。
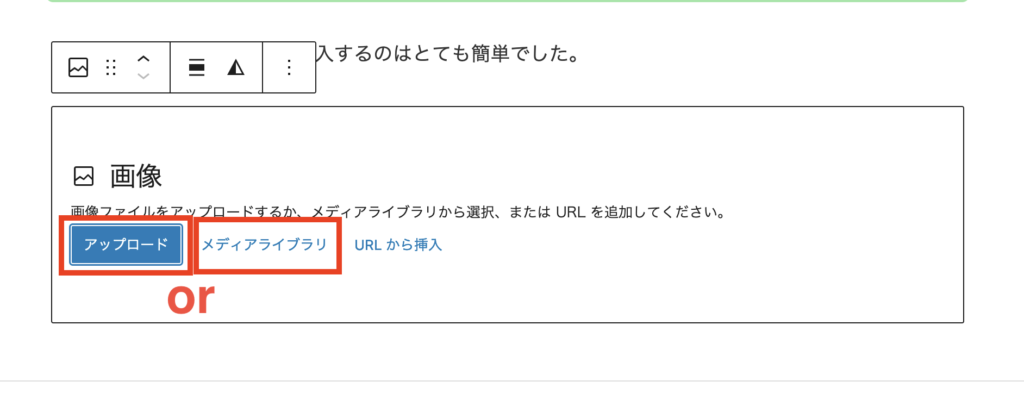
まず、画像を挿入する枠を作ります。

下図のようにどちらかから挿入する画像を選択します。

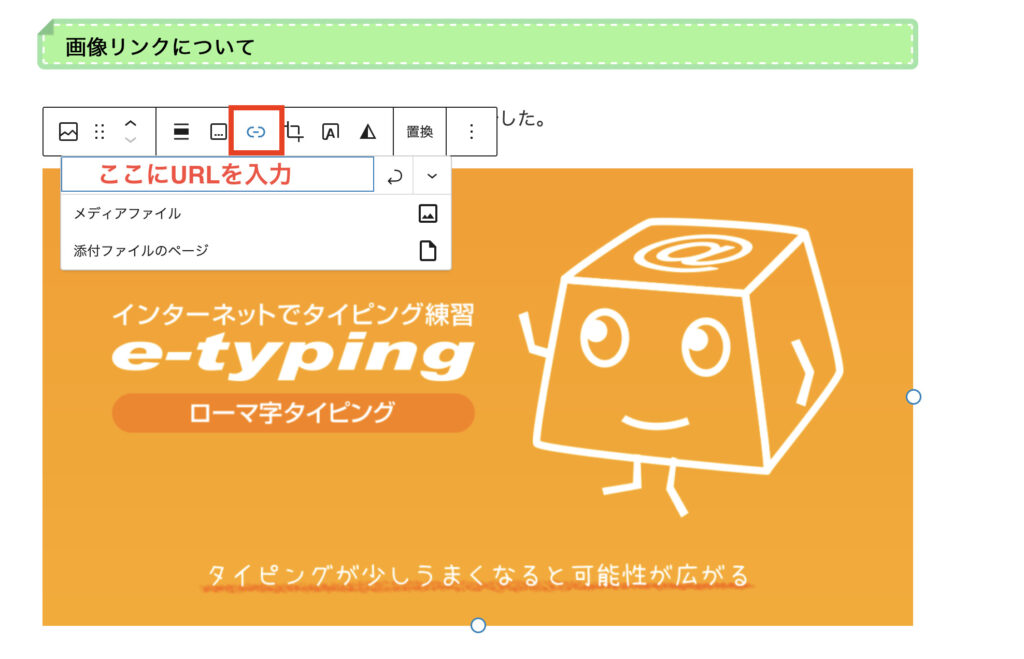
下図の赤四角の部分をクリックし入力欄を表示してリンクを貼りたいページのURLを入力しEnterキーで決定。

以上です。これは簡単。
タイピングについて
タイピングが少しだけ早くなりました。
ご理解いただいている方もいらっしゃると思いますが、そもそも何故タイピングの練習をしているのか、一応目的をハッキリさせておきたいと思います。
プログラミングやブログ執筆では文字を打つということがメインの作業になります。もちろん内容を考えたり情報を調べたりと他にもやることはあるのですが、タイピングはほぼ必須の作業です。
中には「chatGPTみたいな便利ツールを使えば、タイピングなんかほとんどしなくていいじゃん」と仰る方もいるかも知れませんが、私はまだchatGPTを使いこなせないのと、本業でもタイピングする機会はそこそこにあるので、作業効率を上げるためにタイピングの練習は重要です。職場によってはchatGPTの使用を禁止しているところもあるかも知れませんね。
まぁそんなこんなでタイピング早くなりたいワケなですが、練習し始めて1週間〜10日くらい経ちますが、早速効果が現れ始めたと思います。
「思います」と表現したのは、やる毎に波があるので、たまたま絶好調だった可能性もあるので、ちょっと控えめに表現しました(笑)
ちなみに私は前回の記事で紹介したサイトで練習していますが、タイピングの練習を始めた時はD−かE+くらいで、D−からD+を行ったり来たりしてましたが、前回初めてC−に達しました。バンザーイ
少しずつ上達してるのが感じられてやる気もUPです!
ただ誤入力が多いので、安定してスピードが出せるように正確性を上げなければ。
まだまだ頑張りますよ〜!
まとめ
今日は画像リンクとタイピングについて書きました。ブログを始める方やプログラミングの勉強をされる方は参考にしてみてください。すでに高速タイピングの方は微笑みながら見守っていてください(笑)
タイピングが遅くても練習すれば何とかなると証明して見せます!
プログラミングの勉強を始める方は、タイピングの練習も並行してやっていくことをお勧めします。下記に私が練習に使用しているサイトを掲載しておきます。勉強がある程度進んだ頃に「いざプログラミング実践!」と、高速タイピングでスタートダッシュしましょう!
それではまた次回〜




コメント